如今很多应用都会出了小程序版本,在操作和交互上和原生APP类似,在编码和部署又和Web应用差不多。这里就自己的小程序开发和测试经验做个浅谈,方便首次接触小程序测试的同学了解其全貌。
下面主要从:权限设置、工具安装、环境配置。介绍如何搭建我们的小程序测试环境。
权限设置
要参与测试还未上限的小程序,我们首先要有小程序的‘体验权限’或‘开发权限’。
这里我默认你已经注册好了小程序账号,管理员登陆后,进入‘成员管理’》‘编辑’》‘添加用户’
我以‘开发者权限’为例,使测试人员可以使用IDE对小程序进行Debug看日志。
实际项目中如果后期验收,可以只给验收人员添加为‘体验者’即可。

工具安装
生成测试小程序,我们需要微信开发者工具,这是需要我们有开发者权限才能加载代码的。
生成步骤如下
获取前端代码
这取决于你们的代码管理方法,svn或git拉取前端小程序代码到本地。
加载项目
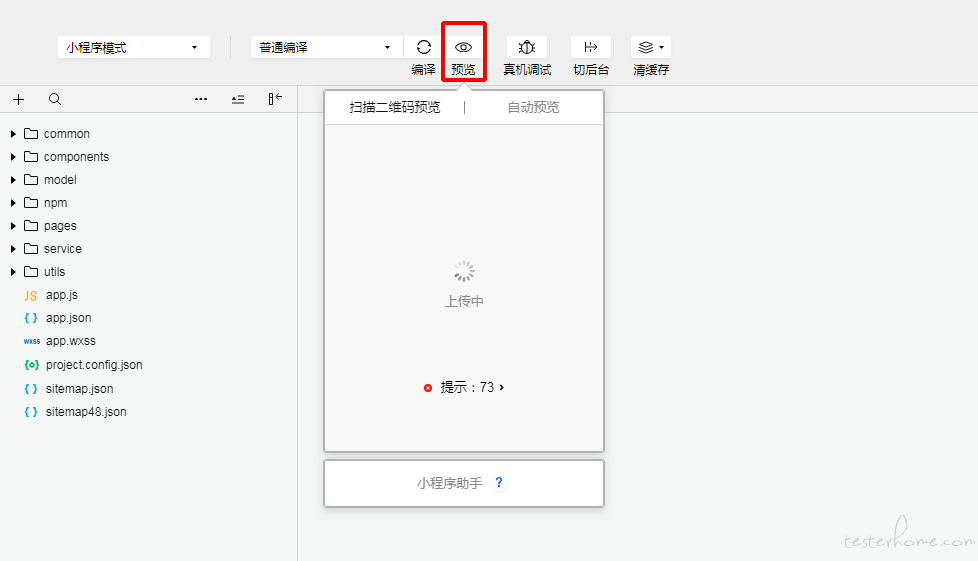
打开工具后微信扫码登陆,点击小程序》+号》导入项目》选择到你小程序代码目录的根目录。

- 打包预览
此时你的小程序已经可以看到了,但是后端服务不一定可用。下面一节我会详细介绍。
如果只是测试,生成预览就可以了,真机调试也能看到程序但会很卡顿。
点击生成预览》微信扫码加载测试程序。
环境配置
上述我们已经能在真机上看到测试程序了,但是往往我们的后端服务此时还没上线,同步也在内网测试中。我们需要设置下环境才能访问到服务。
常规的来说,有两种方法可以实现真机设备访问内网测试环境。
方法一:修改代码
这个方法比较简单粗暴,前期冒烟用这个,来的快,后期域名是否可用也是要测试的,记得要改回源码。
一般开发代码框架都会把请求域名放到一个可配置的变量中,我们先修改它。
例子:
1 | //request.js |
上面封装的request.js中我们看到,所有的get请求都使用domian。我们把它改成我们的内网测试服务地址。注意前面的https要改成http
1 | const domain = 'http://192.168.1.101:5000'; |
此时扫码后的应用是无法使用,因为我们的域名不是本程序的合法域名。
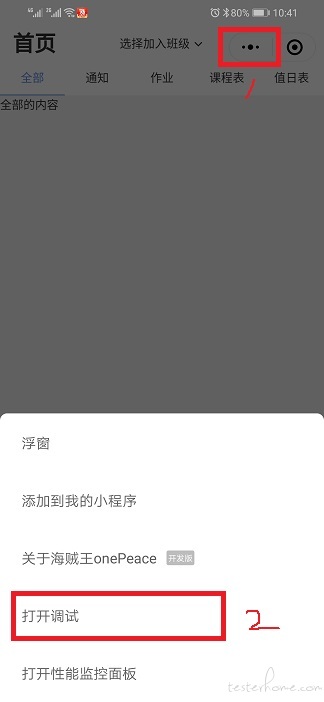
点击右上角三个点》打开调试
上述应该是就可以了
方法二:代理转发
这个和APP的代理转发是一回事,参照之前我Charles的使用中请求跳转方法,来设置。
有的是WIFI中直接配置了域名转发,连接相应的WIFI设置代理即可。
这里只是小程序功能测试环境搭建的方法,关于小程序的自动化、安全、前端性能测试方法,后续补文。