这里针对项目中封装好的api接口及request请求方法,用jest做一个单元测试调用。
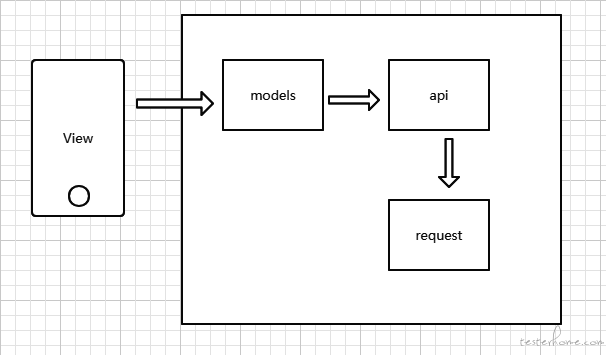
正常的测试方法是要通过界面触发页面事件,调用models去走api的请求流程。如下图:
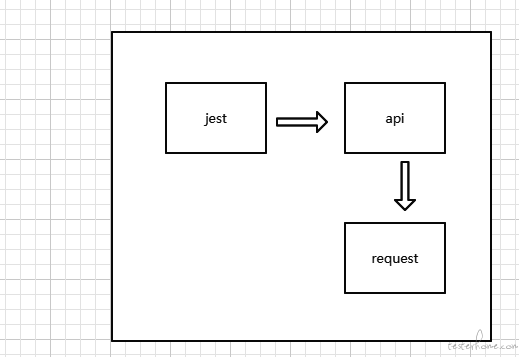
在界面业务流程还未通,页面不可见时,我们可以通过jest来针对这个api进行测试。
例子:
1 2 3 4 5 6 7 8 9 10 import request from '../utils/request' ;export async function queryGetGongyiList (params ) { return request ('/Api/Warning/warningList' , { method : 'POST' , body : params, }); }
在api.js同级目录下新建测试脚本:api.test.js(这个位置是随意的,只要你保证它能找api.js即可)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 require ('isomorphic-fetch' )global .FormData = require ('FormData' )let ApiTest = require ('./api.js' )const params = {"ccserm" :"F3C1CDFBF309DA9C3BCKF703C37350C98A67LJ" ,"lat" :"32.161689" ,"lon" :"118.697109" ,"p" :"1" ,"place" :"0" ,"ps" :"10" ,"time" :"2" }test ('测试请求方法正确,验证接口返回。' ,()=> { return ApiTest .queryGetGongyiList (params).then ((result )=> { expect (result.code ).toBe ('10000' ) }) })
这里要注意下package.json的配置,参照如下:
1 2 3 4 5 6 7 8 9 10 11 12 "jest" : { "preset" : "react-native" , "globals" : { "__DEV__" : true }, "transform" : { "^.+\\.js$" : "babel-jest" }, "transformIgnorePatterns" : [ "node_modules/(?!react-native|react-navigation)/" ] },
执行结果:
1 2 3 4 5 6 7 8 9 10 PASS app/services/api.test .js √ 测试请求方法正确,验证接口返回。 (209ms) Test Suites : 1 passed, 1 totalTests : 1 passed, 1 totalSnapshots : 0 totalTime : 3. 309sRan all test suites matching /^D :.react .bangbang .app .services .api \.test \.js$ /i.Process finished with exit code 0
```